This Page Offers Resources to Help Develop a Contingency Plan for Educational Continuity Through This Difficult Time.
About Brightspace Editor
Brightspace Editor is the new editing experience, introduced in the April 2021/20.21.4 release. It is now the default editor across the Brightspace Platform.

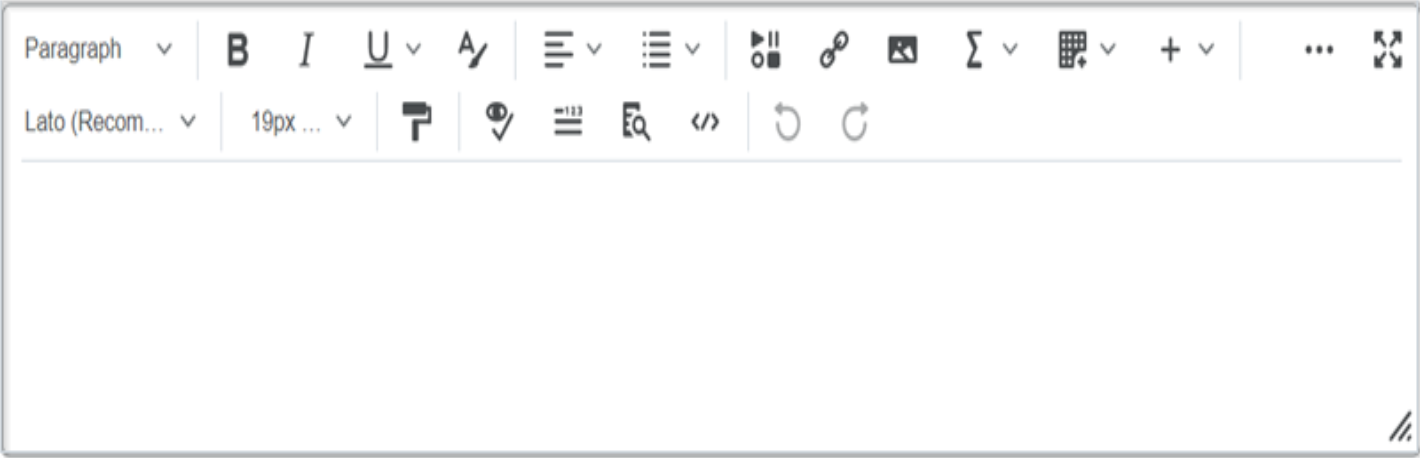
Figure: The new Brightspace Editor
The new Brightspace Editor includes the following enhancements:
- Refreshed formatting options
- The Lato font type
- A refreshed color picker
- A refreshed font size menu
- A comprehensive and standard emoticon menu
- A comprehensive and refreshed symbols menu
- An advanced source code editor
- A refreshed Tables feature, including data sorting
- A refreshed Accessibility Checker
- The placement of the Check Accessibility, HTML Source Editor, Preview, and Toggle Full Screen functionalities into the top bar
- Word count functionality that includes words, characters, and text selection.
- Context menus while editing to enable quick access to text, link, and image editing options; including advanced image editing options (where image editing is currently available).
- A new overflow menu with additional, infrequently used menu options.
- A format painter that enables you to copy and apply text formatting.
- @mentions – @mentions is controlled by the organization unit configuration variable, d2l.Tools.WYSIWYG.Mentions, that is deployed in an OFF state. Once enabled by an administrator, in discussion posts, users can now tag other users within the same course using @mentions depending on permissions. Tagged users are notified by alerts in the minibar. External notifications are not yet available.
- The Editor now remembers the open or closed state of the More Actions button, per user, in order to reduce clicks for users that frequently use options in the expanded editor.
- The Editor now uses pixels (px) in the font size menu in order to match the Content Settings menu for an org unit’s default font size.
The list below outlines what is not included in the Editor:
- Spell check functionality. D2L recommends using your browser spell check functionality. However, the d2l.Tools.Quizzing.ShowSpellCheckInAttempts org unit configuration variable is still respected and marks text in Quizzes to be ignored by the browser spell checker. It can be turned off for all quizzes at the org unit level.
- Cut/Paste functionality. D2L recommends using your browser hot keys/menus for this functionality.
The Brightspace Editor has three options you can choose when viewing content:
|
View |
Description |
|---|---|
|
Design view |
The design view loads automatically when Brightspace Editor is accessed. Use this view to quickly create and format content without needing any prior knowledge of HTML. Enter your content and use the available controls to apply formatting to your text, insert images and tables, and create links. |
|
Source Editor view |
Click the |
|
Preview |
Use the view to display a preview of your HTML content in a new window. This allows you to preview content and ensure that it displays as expected prior to saving any changes. |
The Quiz Builder supports the new inline Editor.
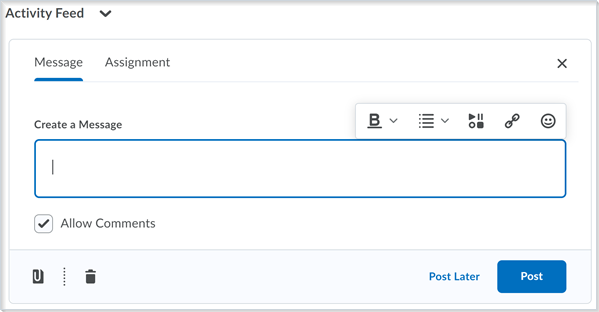
The inline limited version of Brightspace Editor is now available in Activity Feed as the default editor.
Brightspace Editor HTML options in Activity Feed include: Bold, Italic, Underline, Strike-through, Superscript, Subscript, Font Color, Bulleted Lists, Numbered Lists, Increase/Decrease Indentation, Insert Stuff, Insert Quicklink, and Emoji. Insert Stuff now includes various capabilities, including Video Note functionality.

Figure: The updated inline limited version of Brightspace Editor in Activity Feed
See Also:
 HTML Source Editor icon to display the source editor view. This view displays the code that structures and formats your content. Use this view if you have experience with HTML and prefer to author your content in HTML or want to apply styles from a cascading style sheet (CSS). If you have HTML-based content from another application, you can also copy and paste that code into the source editor view.
HTML Source Editor icon to display the source editor view. This view displays the code that structures and formats your content. Use this view if you have experience with HTML and prefer to author your content in HTML or want to apply styles from a cascading style sheet (CSS). If you have HTML-based content from another application, you can also copy and paste that code into the source editor view.