You can customize the following aspects of system or custom widgets for your homepages:
Custom widgets provide additional options that enable you to create widgets that blend into the homepage background:

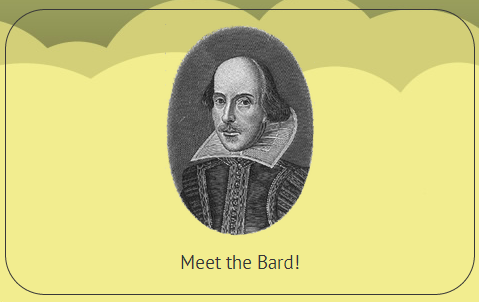
A custom widget with a hidden titlebar, transparent background (with homepage background showing through), and rounded corners.

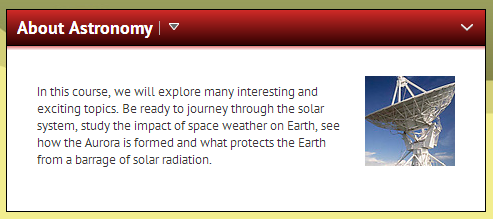
A custom widget with a gradient titlebar, titlebar dropshadow, large internal padding, and sharp corners. The page background is visible around the edges of the widget.
Do one of the following:
Note Widgets shared down from parent org units will retain the style from that level. Customizing a widget from the widget tool does not override the parent org style; instead it creates an additional override at the homepage level.
| To | Do this |
|---|---|
| Hide the titlebar | Clear the Display Titlebar check box |
| Prevent users from closing the widget on the homepage | Select the Prohibit minimizing widget check box |
| Set a custom title | Select the Custom radio button, and enter your text in the field |
| Change the font color of the title | Select a font color from the Color selector in the Titlebar area |
| Change the background of the titlebar |
|
| Create a shadow effect on the titlebar |
|
| Change the border on the titlebar |
|
| Show the page background in a custom widget |
|
| Create a shadow effect on the widget |
|
| Change the border of the widget |
|
| Change the shape of the corners on the widget |
|
| Change the padding on custom widgets |
|
Note To help you meet visual accessibility standards, there is a built-in WCAG (Web Content Accessibility Guideline) checker on the Widget Settings page. Be aware that if you choose a shade that does not meet these guidelines (for example, the contrast between the text color and the background color is too low), the ![]() check mark by WCAG AA will be replaced by a
check mark by WCAG AA will be replaced by a ![]() warning or
warning or ![]() error icon to alert you to possible accessibility issues.
error icon to alert you to possible accessibility issues.