The HTML Editor has three ways in which you can view content:
The design view loads automatically when you access the HTML Editor. To open the source view or preview, click the ![]() HTML Source Editor icon or the
HTML Source Editor icon or the ![]() Preview icon.
Preview icon.
Tip Use the ![]() Toggle Fullscreen mode icon in the HTML Editor to maximize or minimize the default design view. You can also click and drag the
Toggle Fullscreen mode icon in the HTML Editor to maximize or minimize the default design view. You can also click and drag the ![]() Resize icon to resize the viewing area.
Resize icon to resize the viewing area.
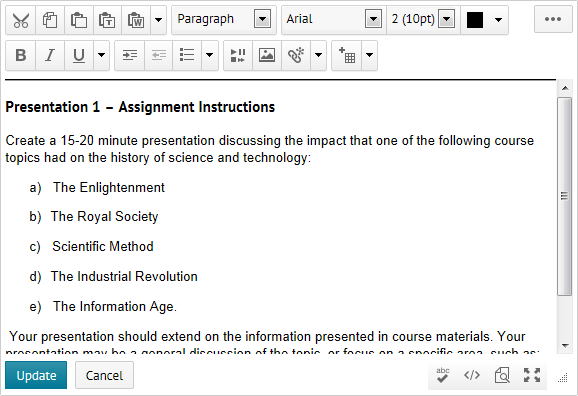
Use the HTML Editor design view to quickly create and format content without needing any prior knowledge of HTML. Enter your content and use the available controls to apply formatting to your text, insert images and tables, and create links. Click the ![]() Show All Components/Hide Extra Components icon to view additional controls.
Show All Components/Hide Extra Components icon to view additional controls.

Design view
If you compose your content as text in another application (such as a word processor), you can copy and paste unformatted content into the HTML Editor using the paste features:
We strongly recommend that you remove any formatting before copying and pasting text into the HTML Editor, especially when pasting:
Copying formatted text from word processing applications and pasting it into the HTML Editor can add disruptive code to the application.
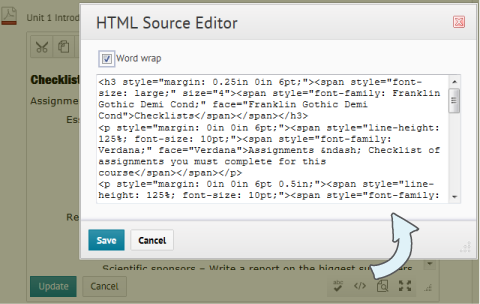
Click the ![]() HTML Source Editor icon to display the Source Editor view. This view displays the code that structures and formats your content. Use this view if you have experience with HTML and prefer to author your content in HTML or want to apply styles from a cascading style sheet (CSS). If you have HTML-based content from another application, you can also copy and paste that code into the HTML Source Editor.
HTML Source Editor icon to display the Source Editor view. This view displays the code that structures and formats your content. Use this view if you have experience with HTML and prefer to author your content in HTML or want to apply styles from a cascading style sheet (CSS). If you have HTML-based content from another application, you can also copy and paste that code into the HTML Source Editor.

Source Editor view
Note Administrators must set the ability for users to access the HTML Source Editor in DOME.
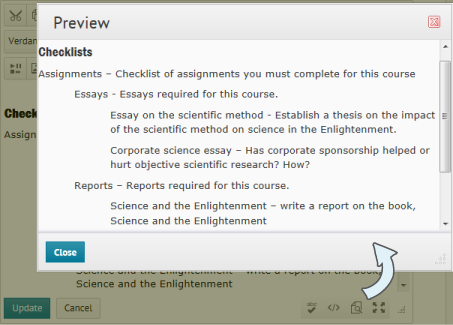
Click the ![]() Preview icon to display a preview of your HTML content in a new window. This allows you to preview content and ensure that it displays as expected prior to saving any changes.
Preview icon to display a preview of your HTML content in a new window. This allows you to preview content and ensure that it displays as expected prior to saving any changes.

Preview