
The HTML Editor has three ways in which you can view content: the Design view, HTML Source view, and Preview.
The Design view loads automatically when you access the HTML Editor. To open HTML Source view or Preview, click the ![]() Edit HTML Source, or
Edit HTML Source, or ![]() Preview icons in the bottom left of the HTML Editor page. A new window opens with the selected view.
Preview icons in the bottom left of the HTML Editor page. A new window opens with the selected view.
Tip Use the ![]() Toggle fullscreen mode icon in the bottom left corner of the HTML Editor to maximize or minimize the default view. You can also click and drag the bottom right corner of the HTML Editor to resize the HTML Editor.
Toggle fullscreen mode icon in the bottom left corner of the HTML Editor to maximize or minimize the default view. You can also click and drag the bottom right corner of the HTML Editor to resize the HTML Editor.
Use the HTML Editor to easily and quickly create and format content without prior knowledge of HTML. Simply type your content and use the available controls in either the Basic tab or Advanced tab tool bar to apply formatting to your text, insert images and tables, and create links.

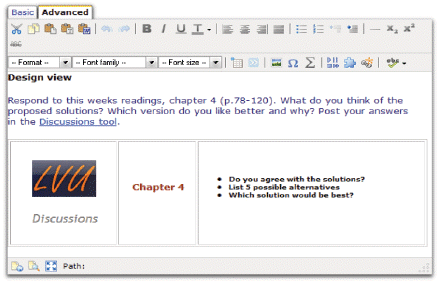
Design view
If you have already composed your content as text (without HTML codes) in another application (such as a word processor) you can copy and paste unformatted content into the HTML Editor.
Important It is strongly recommended that you remove any formatting before copying and pasting text into the HTML Editor, especially numbered or bullet lists, tabs, headers and footers, page numbers, and text with similar formatting. Copying formatted text from word processing applications and pasting it into the HTML Editor, might add disruptive code to the application.
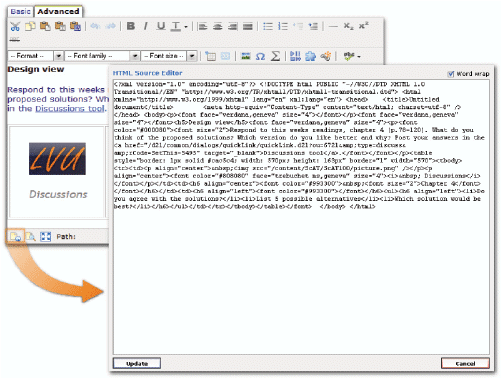
Click the ![]() Edit HTML Source icon to display the HTML Source Editor. This view shows you the HTML code that is used to create your content. You will most likely only use this view if you have experience with HTML code. If you have created HTML code in another application, you can also copy and paste the code into the HTML Source view of the HTML Editor. Ensure that your HTML code is well formed to prevent any unexpected behavior.
Edit HTML Source icon to display the HTML Source Editor. This view shows you the HTML code that is used to create your content. You will most likely only use this view if you have experience with HTML code. If you have created HTML code in another application, you can also copy and paste the code into the HTML Source view of the HTML Editor. Ensure that your HTML code is well formed to prevent any unexpected behavior.

HTML Editor Source view
Note The HTML tag <title> and text associated with that tag is not applicable to content in Desire2Learn and is removed from user created web documents.
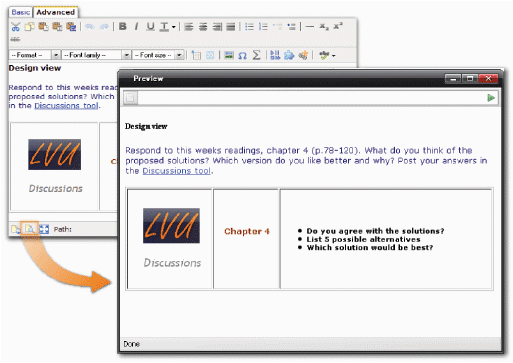
Click the ![]() Preview icon to display a preview of your HTML content in a new window. This allows you to preview content and ensure that it displays as expected, prior to saving any changes.
Preview icon to display a preview of your HTML content in a new window. This allows you to preview content and ensure that it displays as expected, prior to saving any changes.

Preview